Creating The Huge Color Arrays
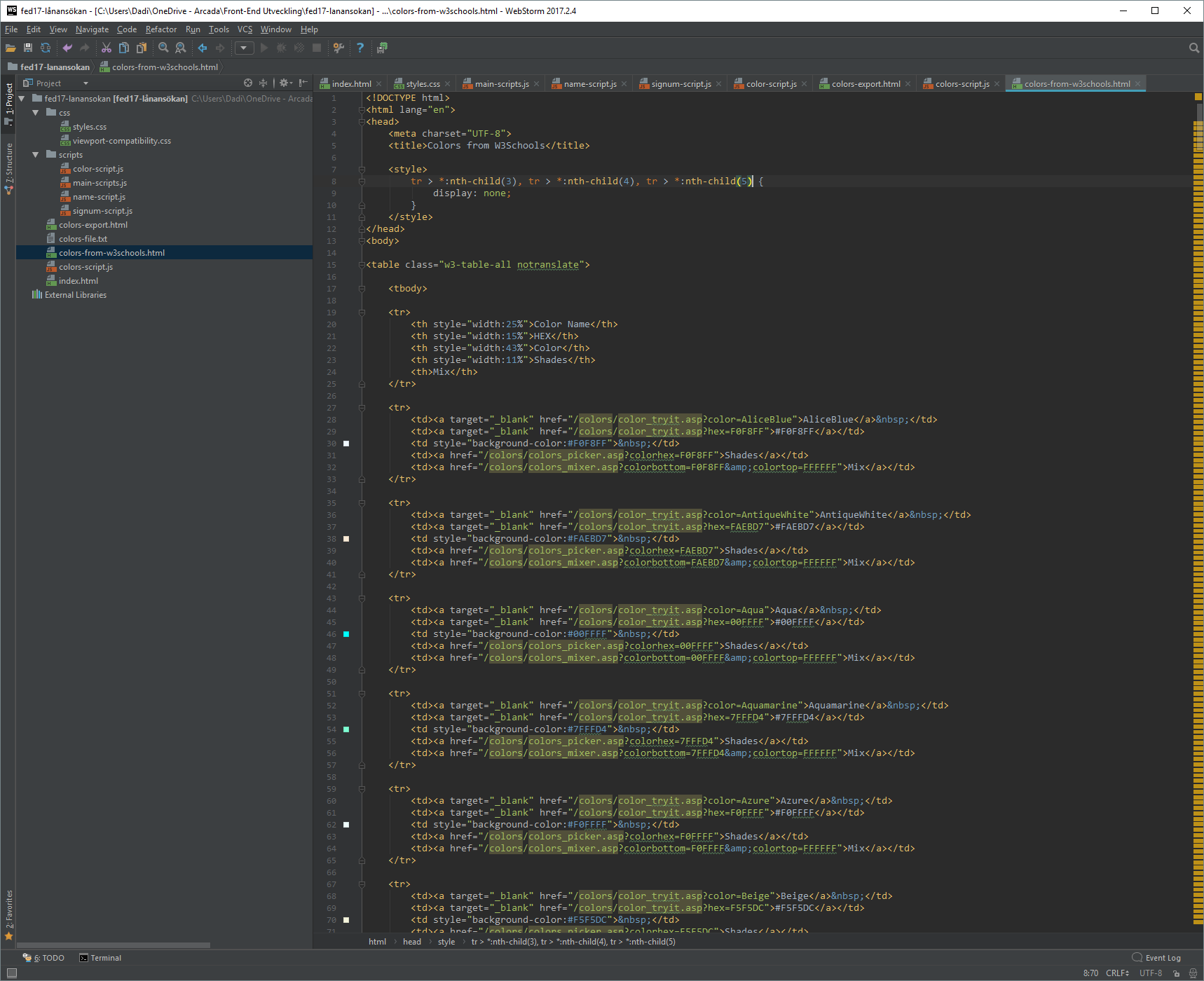
För att inte måsta för hand skapa en mega array med alla 140 färgnamn och deras motsvarande RGB och HEX -koder, så utgick jag från HTML Color Names tabellen på W3Schools och använde Chromes utvecklarverktyg för att kopiera endast tabell -elementet in i ett ny tom HTML-fil där jag skrev lite CSS för att gömma alla kolumner med information som jag inte behövde.

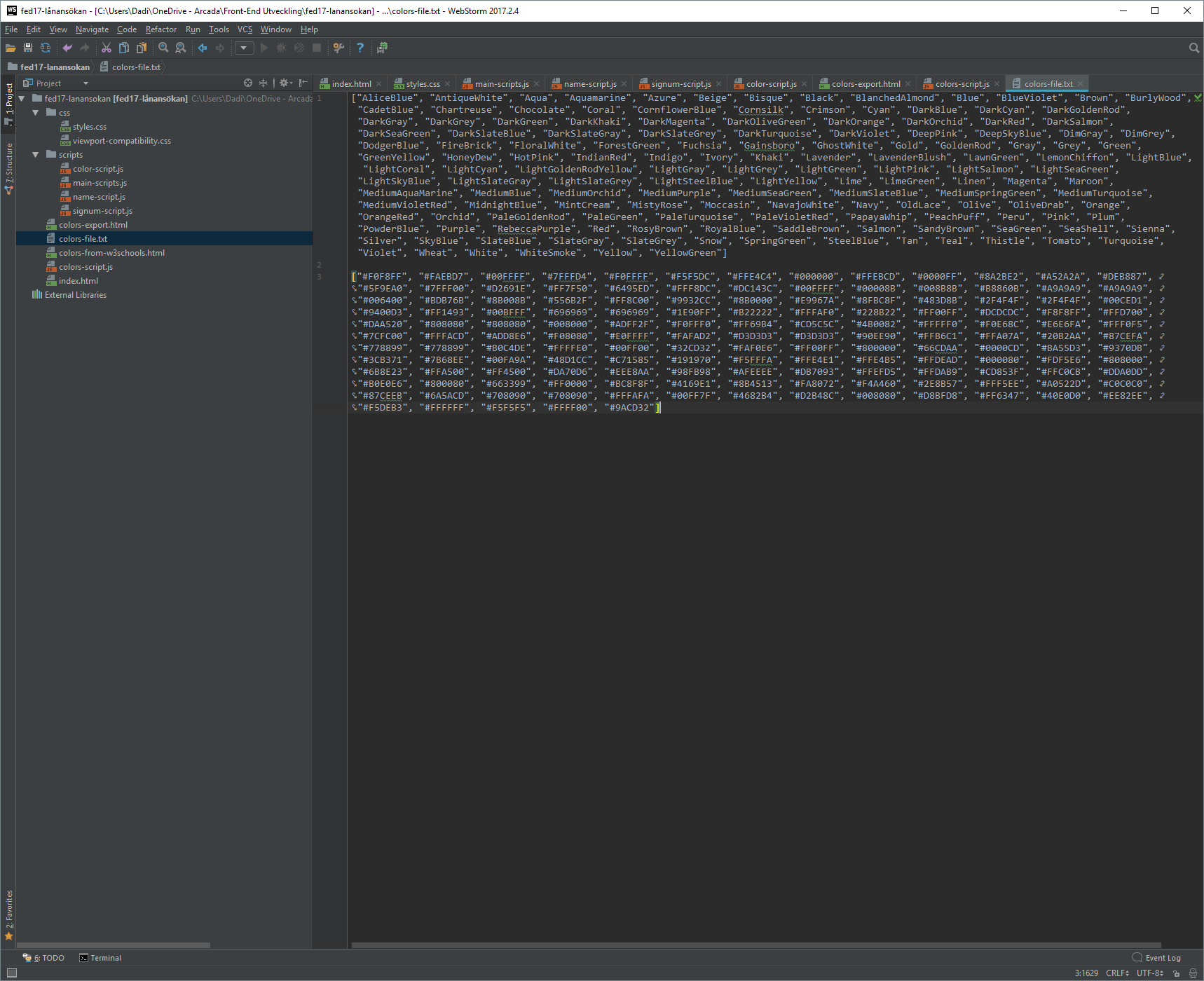
När jag öppnade min nya HTML-fil i Chrome kunde jag lätt markera alla färgnamn och HEX-koder skilt efter varandra och föra in dem i WebStorm där jag med Search & Replace och RegEx formaterade om dem till Javascript Array -objekt.

Eftersom W3Schools tabell inte inkluderade RGB-koderna och så gjorde jag en till HTML-fil med ett script som genererade dem. Öppna 140-hex-codes-to-140-rgb-codes.html i en webbläsare för att se resultatet :)
– Daniel Giljam, 24.11.2017